This is a five-week project building a photo sharing app using React and MongoDB. The frontend uses Material-UI with customization. The focuses are more on implementing functionalities than designing and building nice-looking interfaces so please don’t criticize too much on UI/UX :(
Most of the features are explained below; also a demo is linked for reference.
Main Components
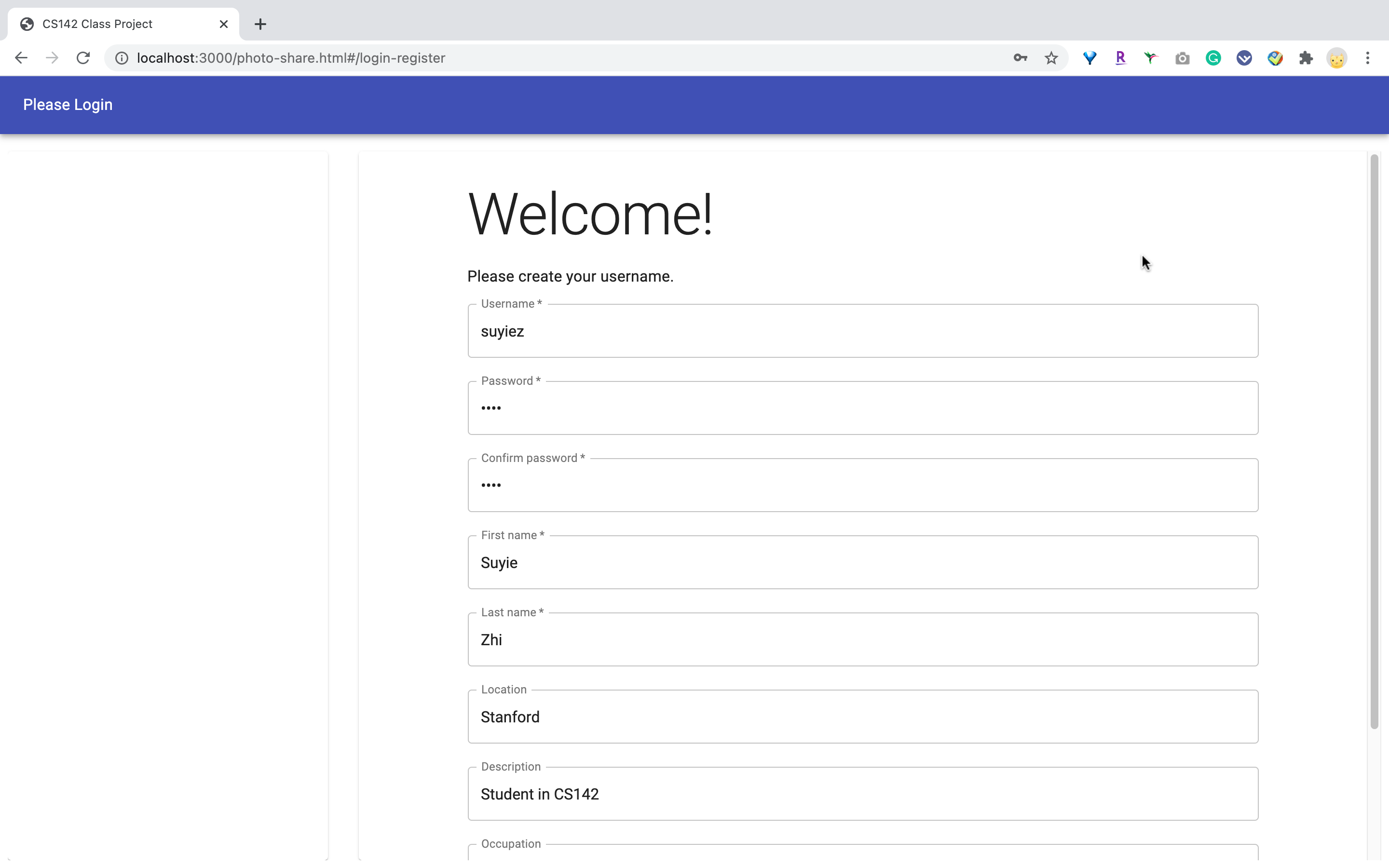
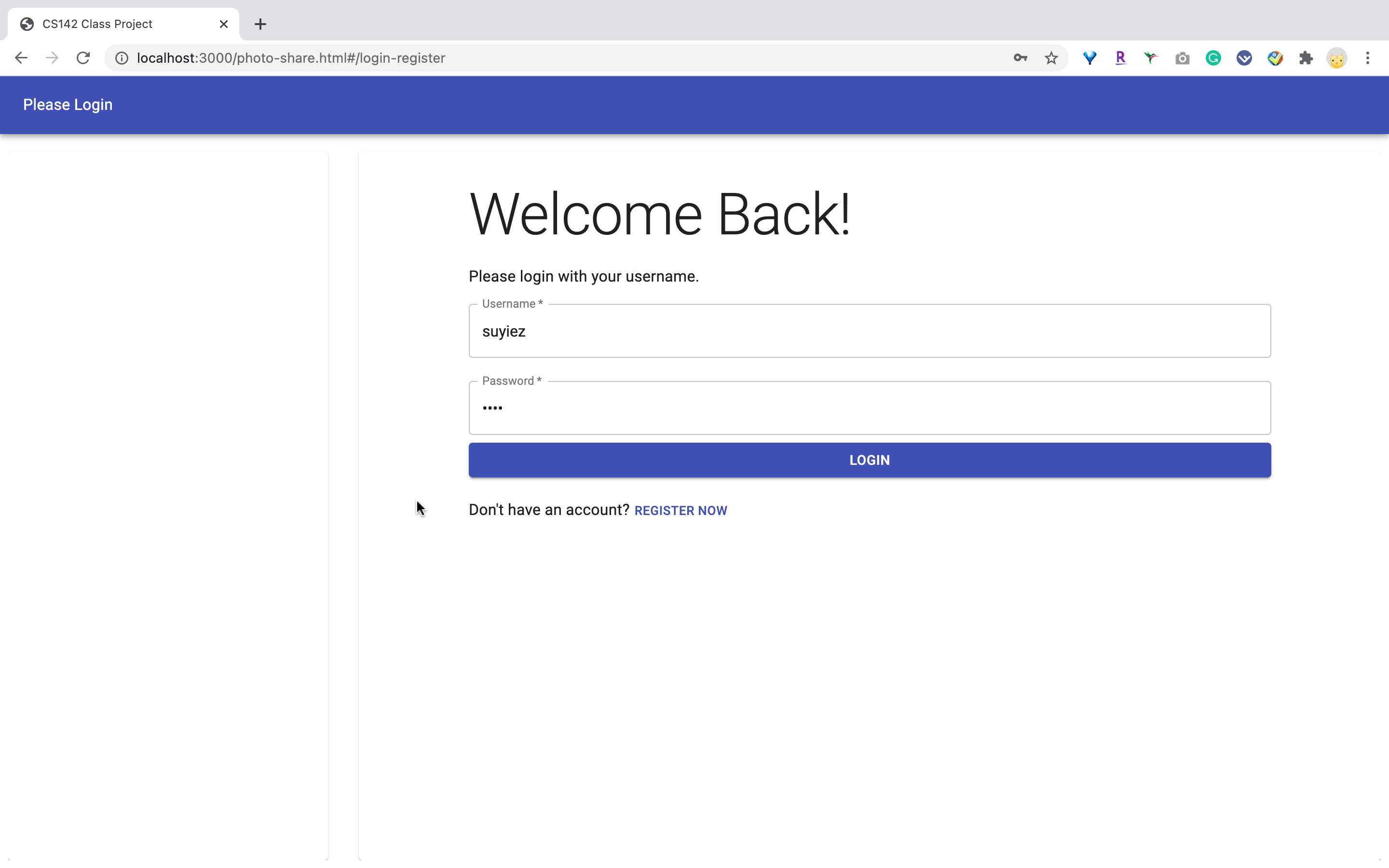
Users need to register and login to use our app. Validations are implemented both in the frontend and the backend.

Figure 1: User Registration

Figure 2: User Login
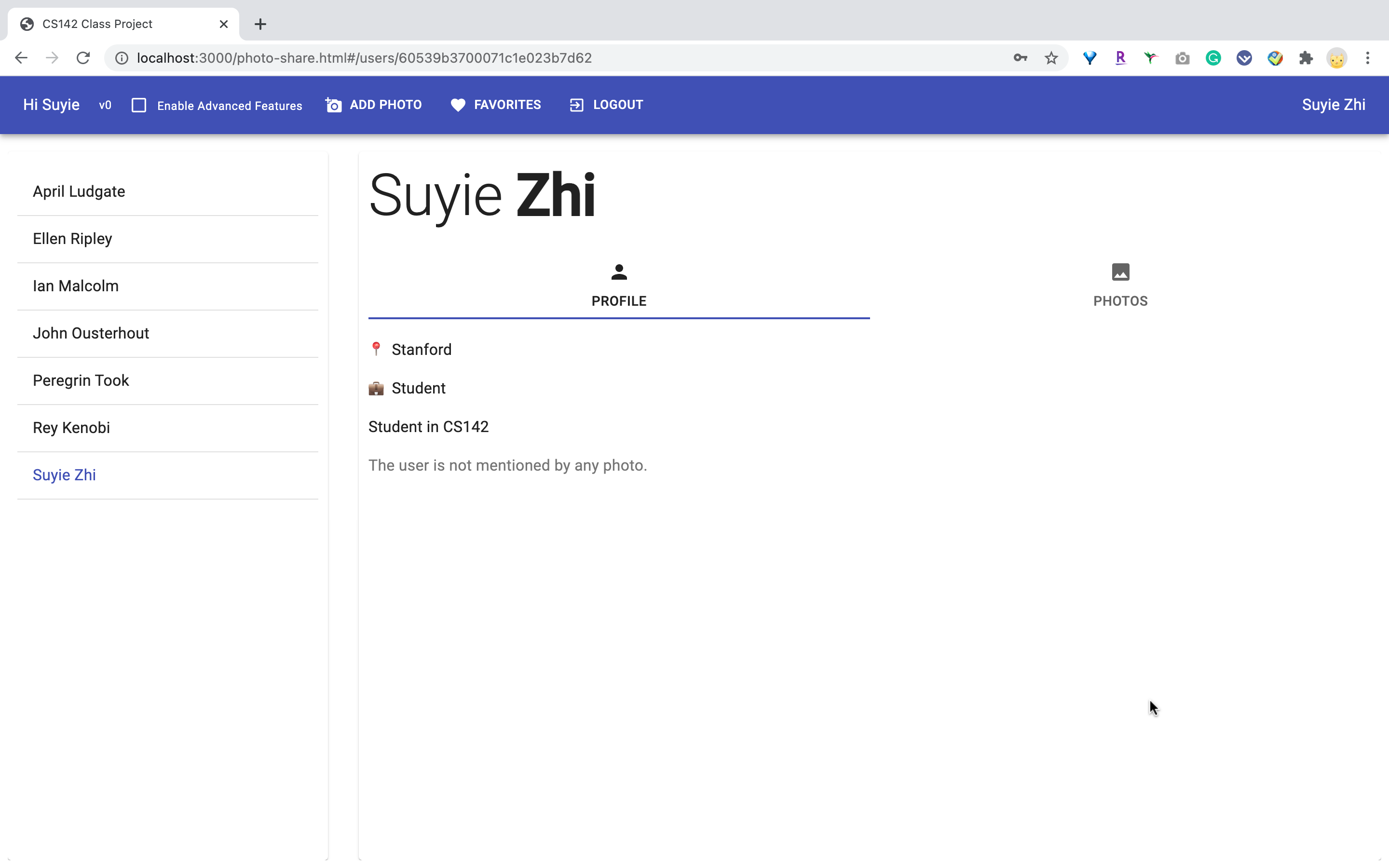
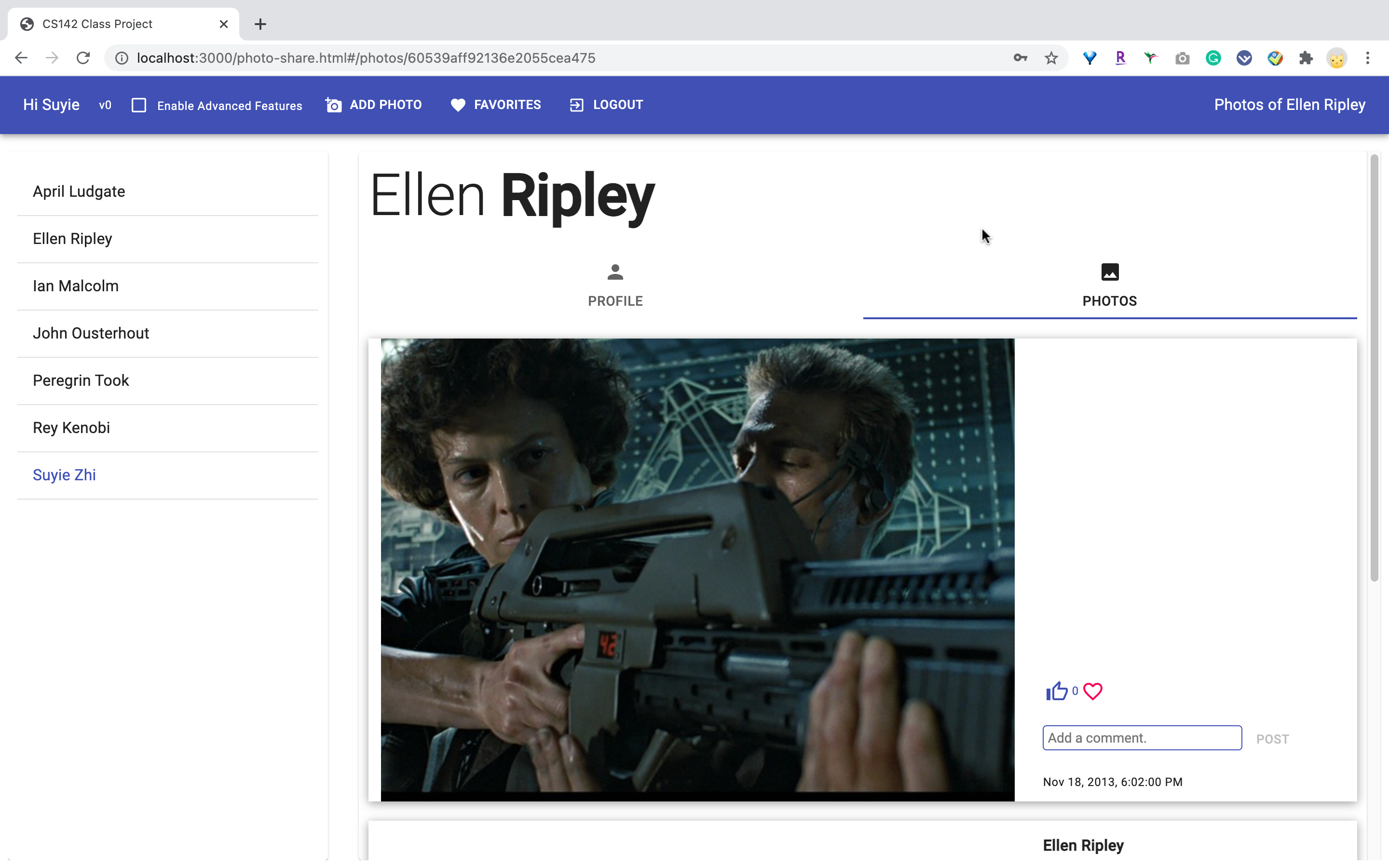
A toolbar on the top supports some users’ actions. A list of existing users on the left, with the current user highlighted, provides navigation to the user details of all the users in our system. The main content on the right can either be users’ profiles, or all photos belonging to that specified user.

Figure 3: User Detail

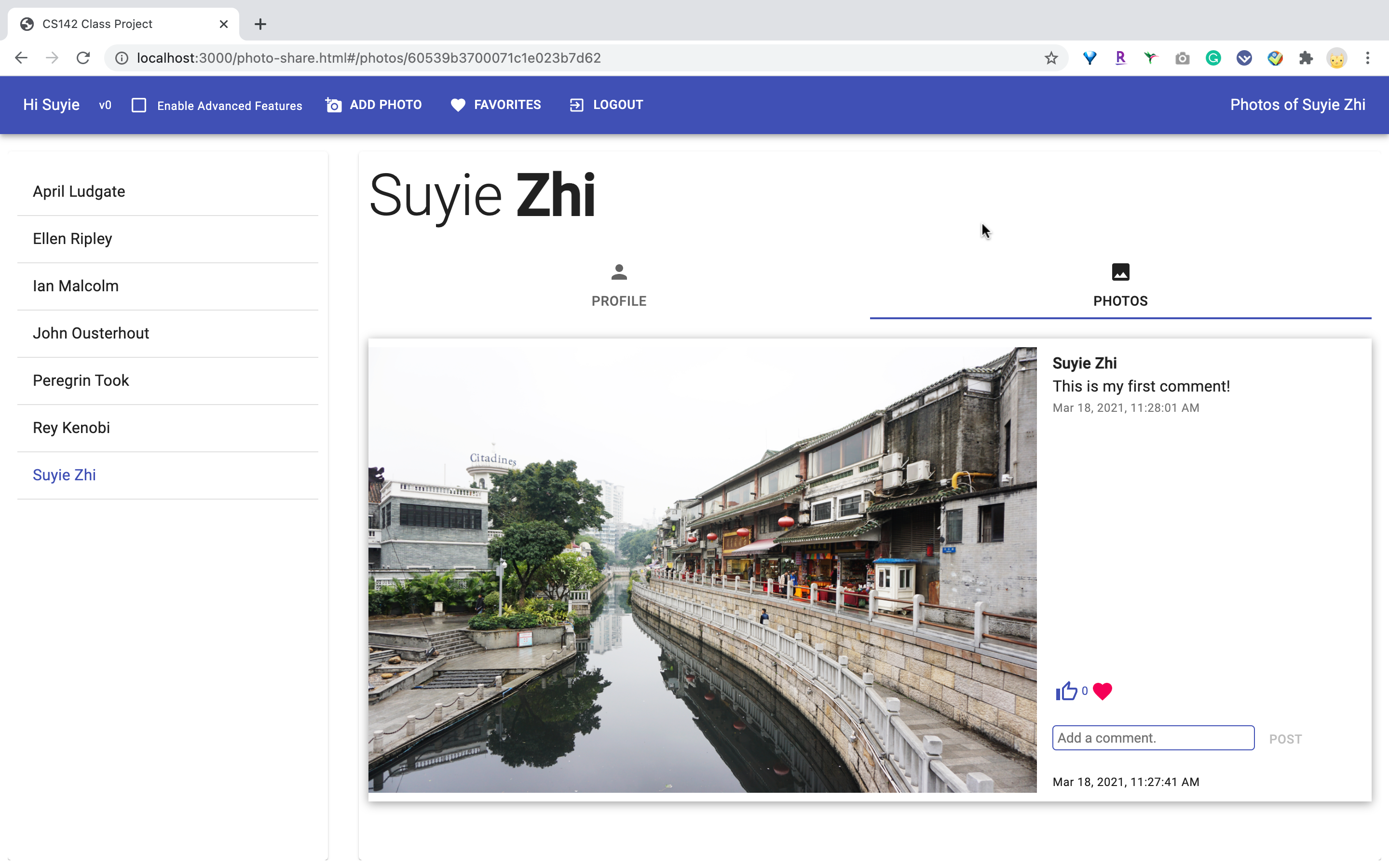
Figure 4: User Photos
Advanced Features: With advanced mode enabled by checking the box on the toolbar, the view changes to a photo viewer that only shows one photo at a time with a mechanism to step forward or backward.

Figure 5: User Photos (Advanced Mode)
Upload Photos and Add Comments
Users can upload photos from their local machine by pressing the “Add Photo” button. Users can also comment on their or others’ photos.

Figure 6: Upload Photos

Figure 7: Upload Photos

Figure 8: Comments
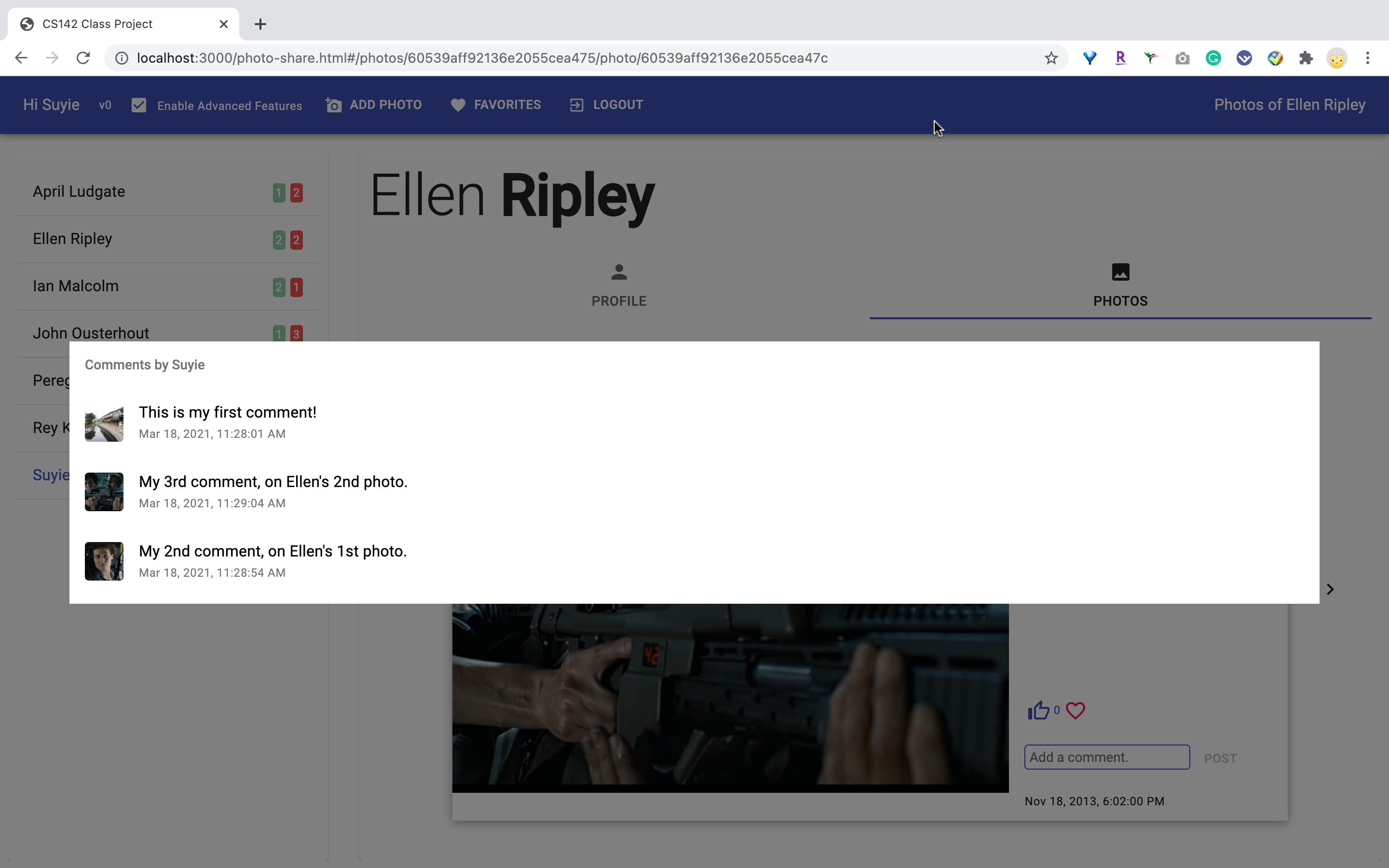
Advanced Features: The sidebar displays counts of photos (green) and comments (red) by each user; clicking on the comment count will display a collection of all comments by each user, grouped by photos. Clicking on any cell, users will be redirected to the photo view containing that comment.

Figure 9: All Comments by User
Additional Features
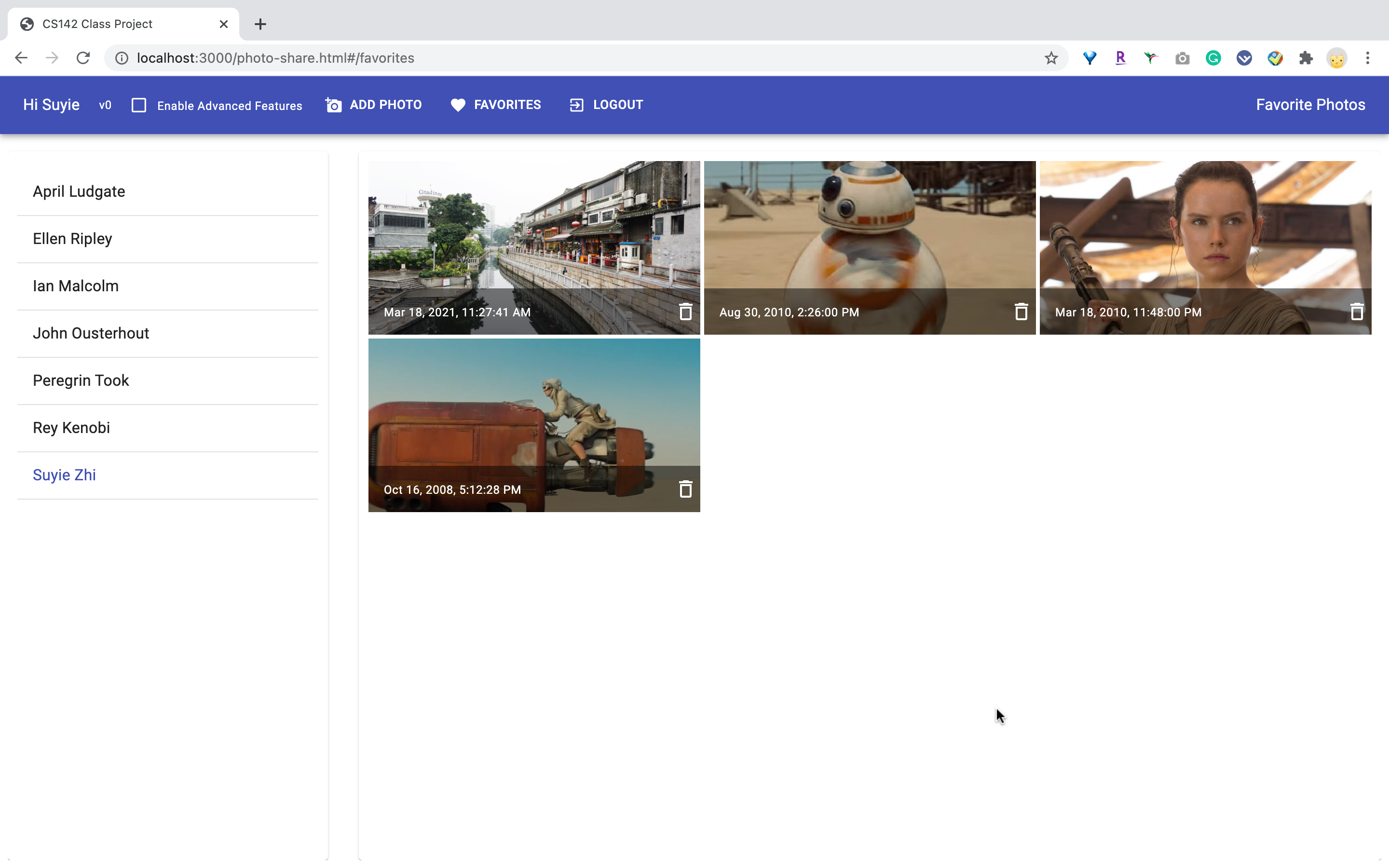
Users can save a photo to favorite. The toolbar provides an entry to view all photos saved by the current user. By clicking on a photo, users can view the photo in a larger view via a popped-up window.

Figure 10: Favorites

Figure 11: All Favorites by User
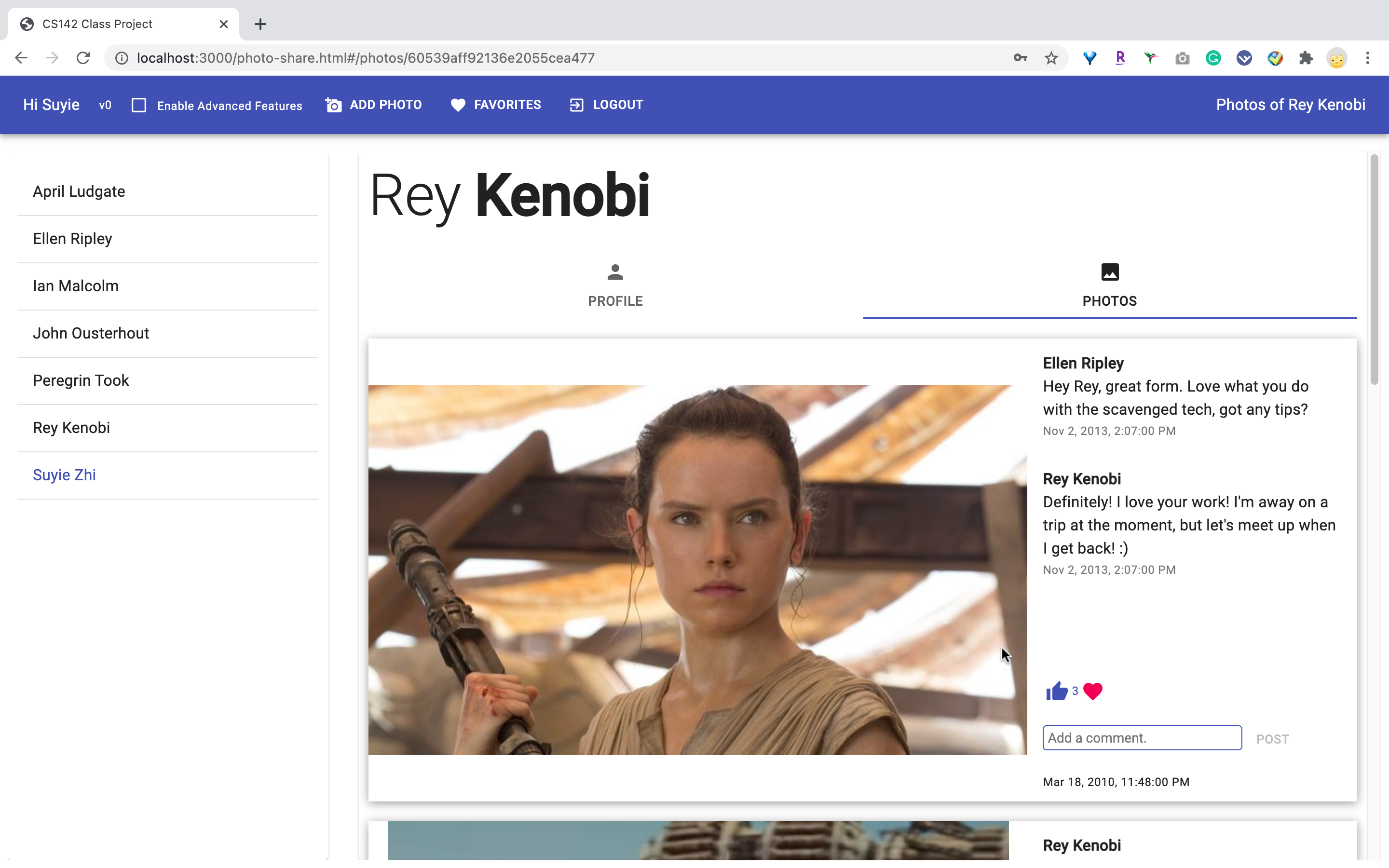
Users can like and unlike a photo. The photo list is sorted by the number of likes in descending order.

Figure 12: Likes
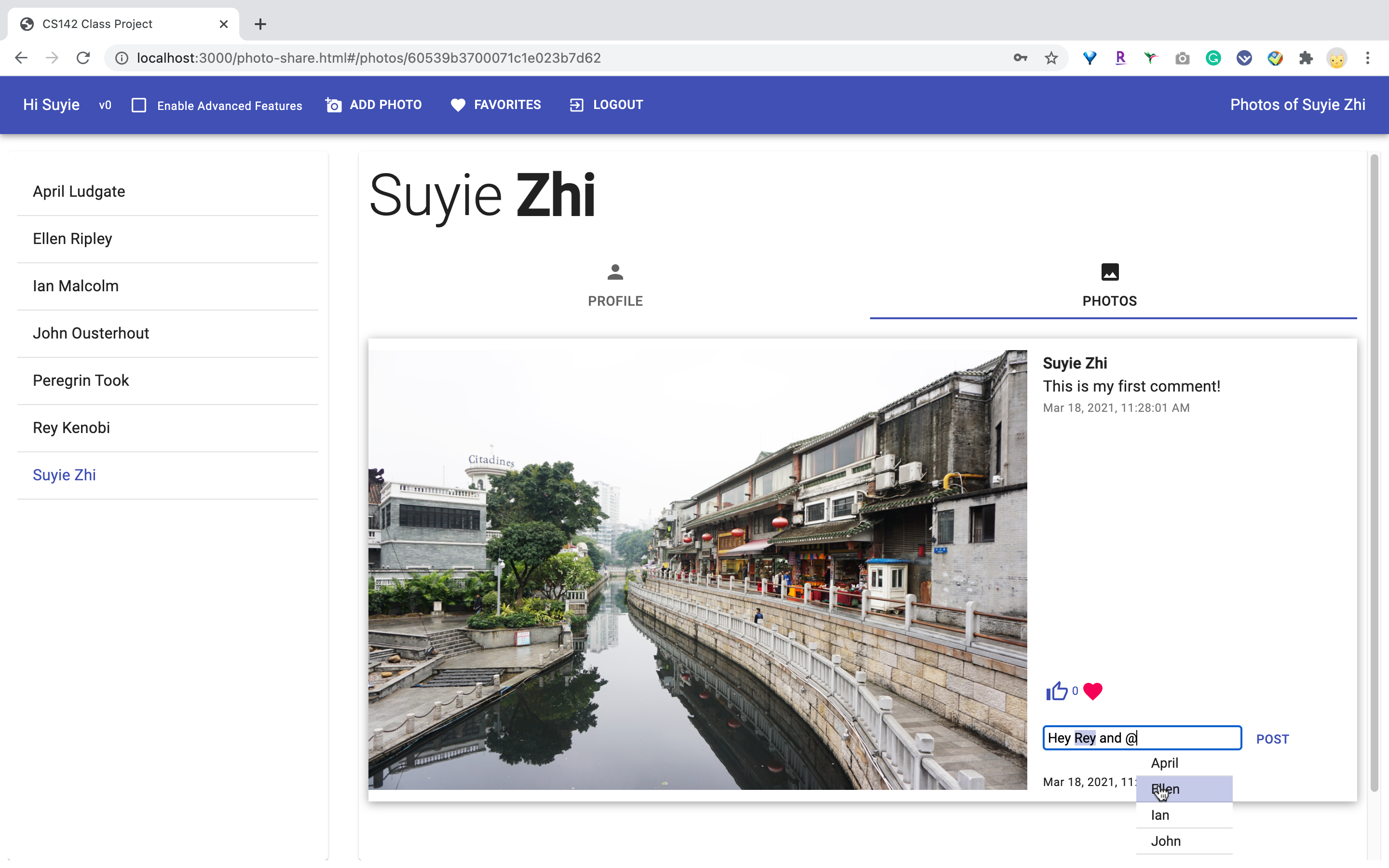
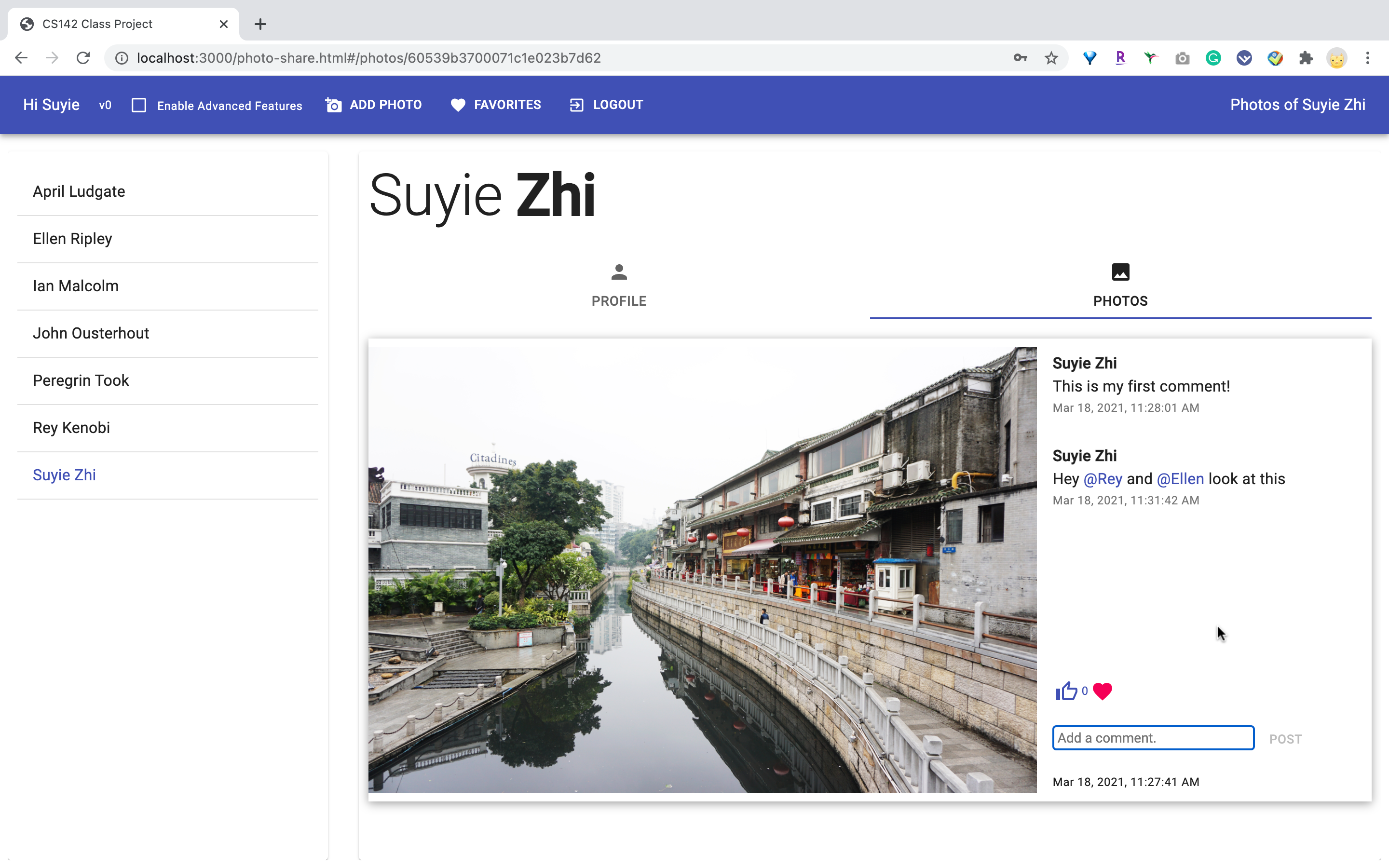
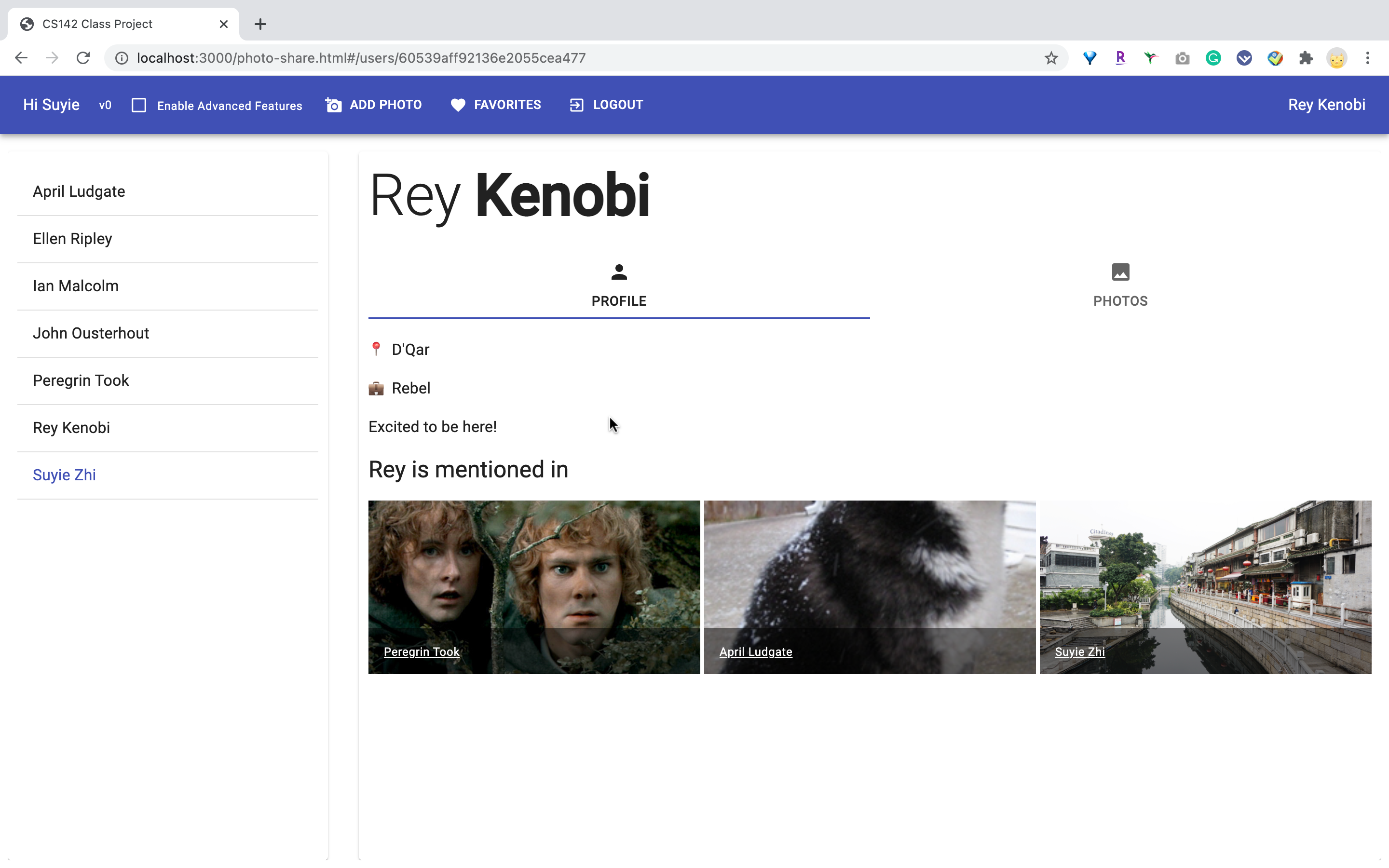
Users can mention any existing users in comments by typing @. On users’ profiles, there is a section displaying all the photos that mention the specified user.

Figure 13: Mentions

Figure 14: Mentions

Figure 15: All Mentions by User